Add a Feature:
Modify your Uber Eats order with ease
Add a feature to allow users to order additional items with no added delivery fee within 10 minutes.
Duration
80 hours within 4 weeks
Role
UI/UX Designer and Researcher

Before Diving into the Flow…
Uber Eats revolutionized online food delivery. Users can browse restaurants, order, and get food delivered. However, a common issue is the inability to add items after placing an order. To solve this, we'll introduce a new feature: adding items within a time limit. Users can modify their orders easily, saving time and hassle. This enhancement will make Uber Eats even more convenient and user-friendly.
Process:
User Interview, Competitive analysis, Wireframing, Prototyping, Usability Testing, Iteration
Tools:
Figma, Adobe Illustrator, Google Docs, Google Sheets, Notion, Zoom
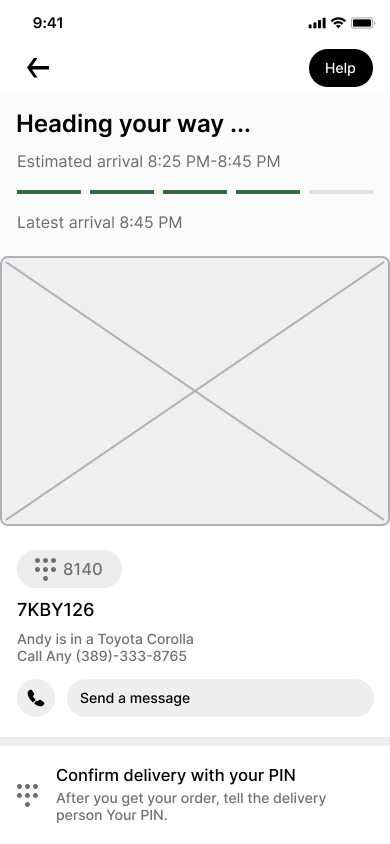
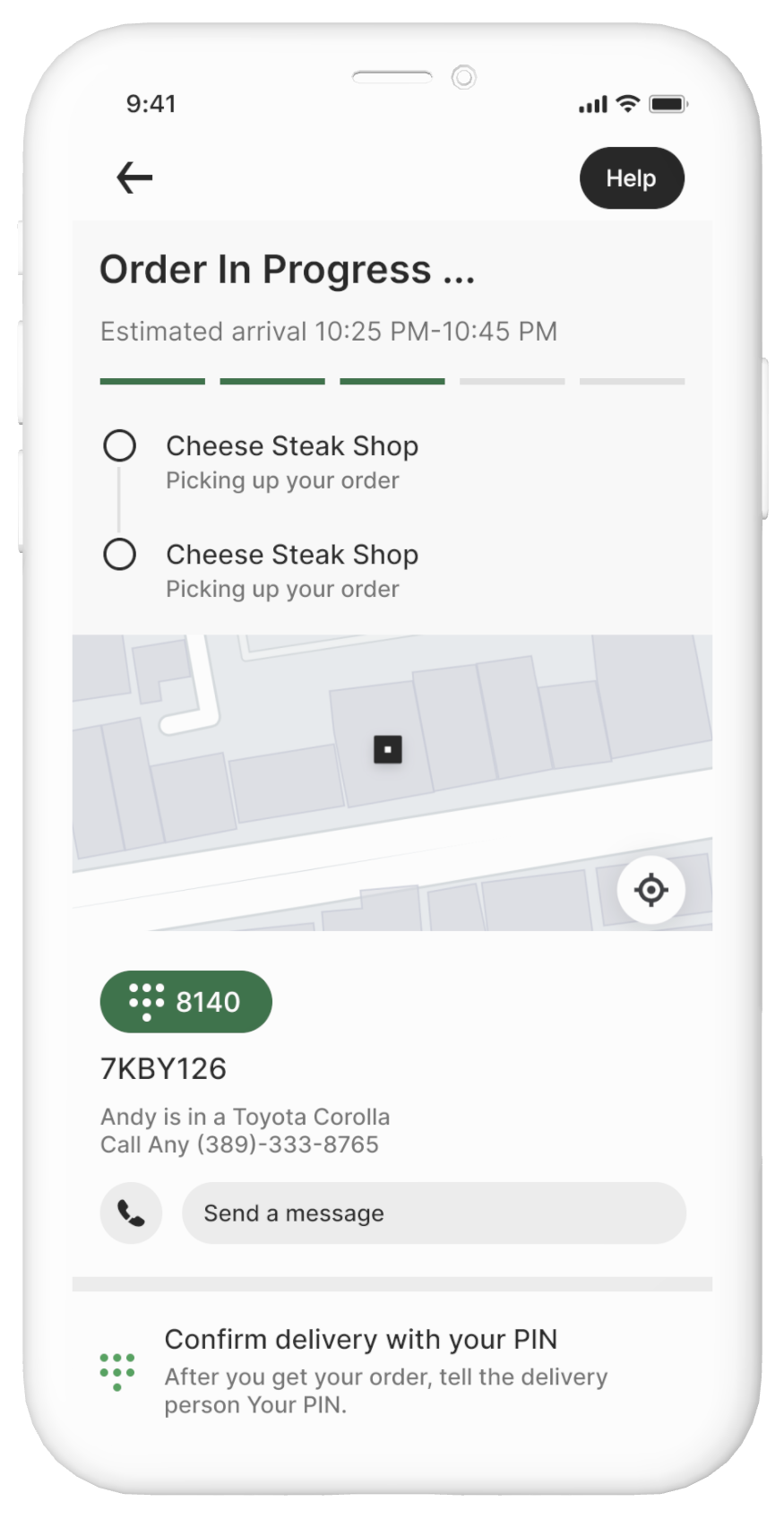
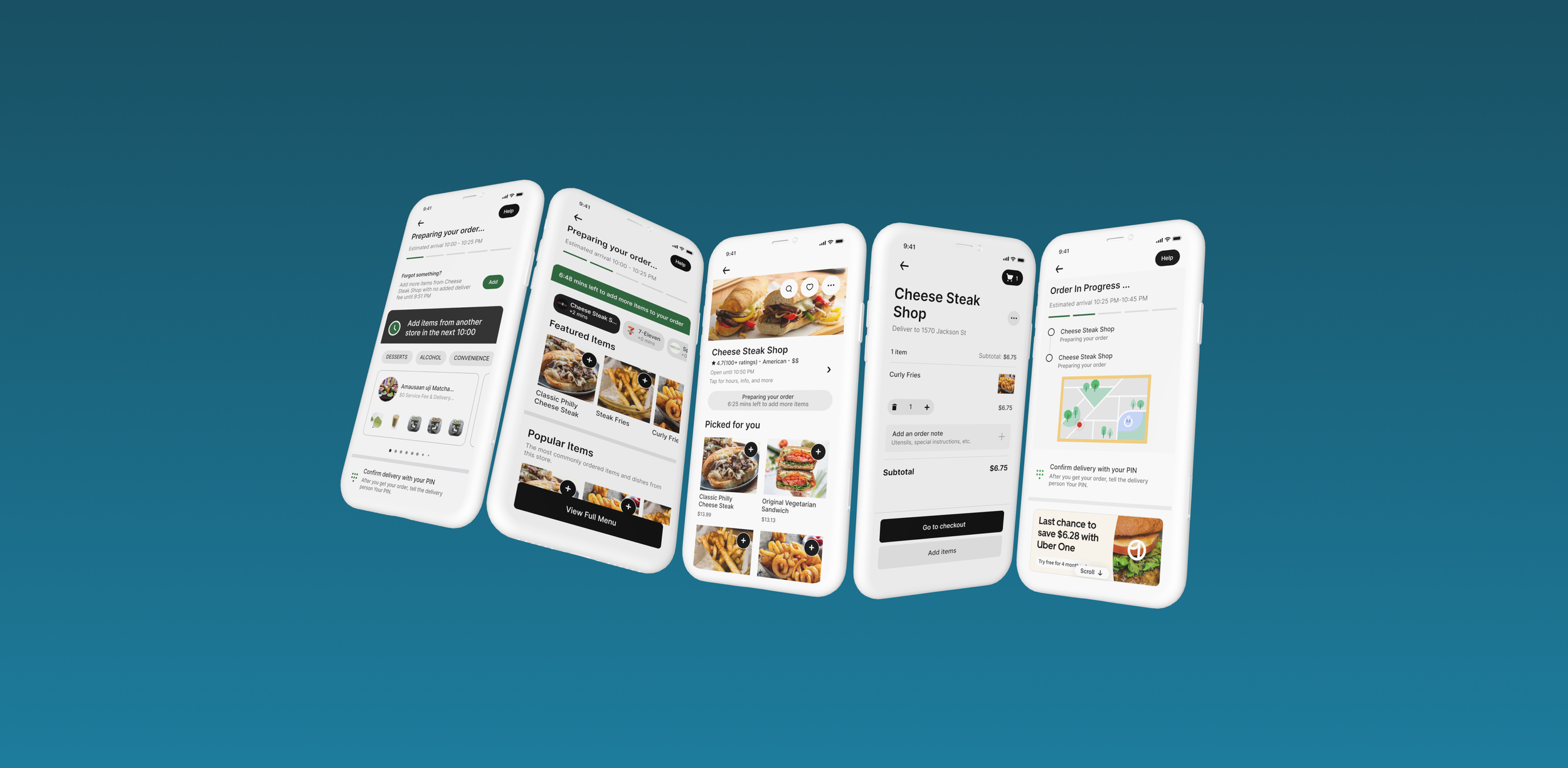
Feature Preview
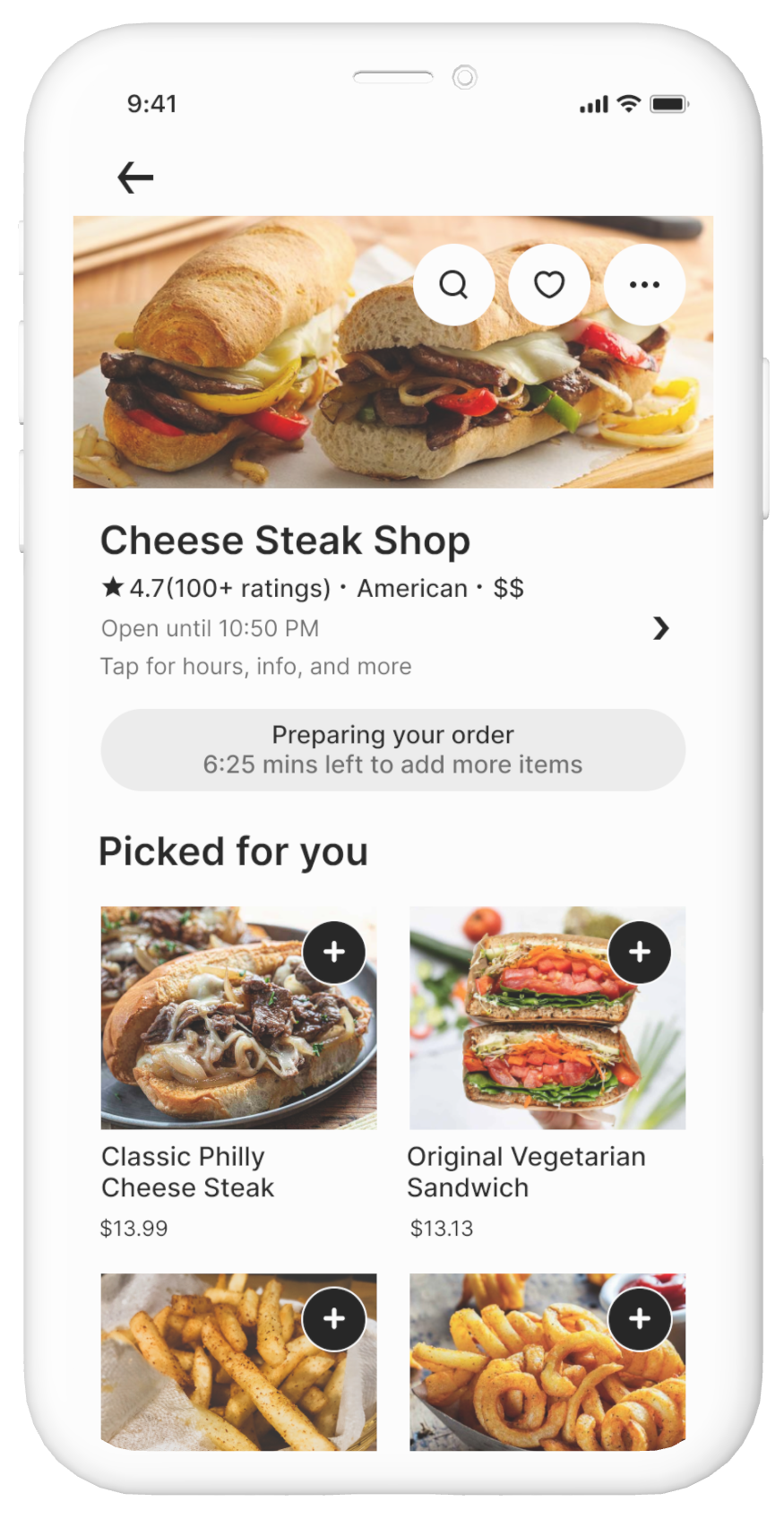
Modify your Uber Eat order with ease
Add more items to your order with no added delivery fees
Forgot something? Within 10 minutes after placing an order, add more items from the same store or pick up more items from nearby businesses.
Research
Research Goals
In order to create an intuitive user experience, it is important to learn the competitor App features and the users’ needs. Learning about competitors will help identify the strengths and weaknesses of Uber Eats compared to other food delivery Apps. Understanding the users helps me identify user pain points and how to address them by adding a new feature.
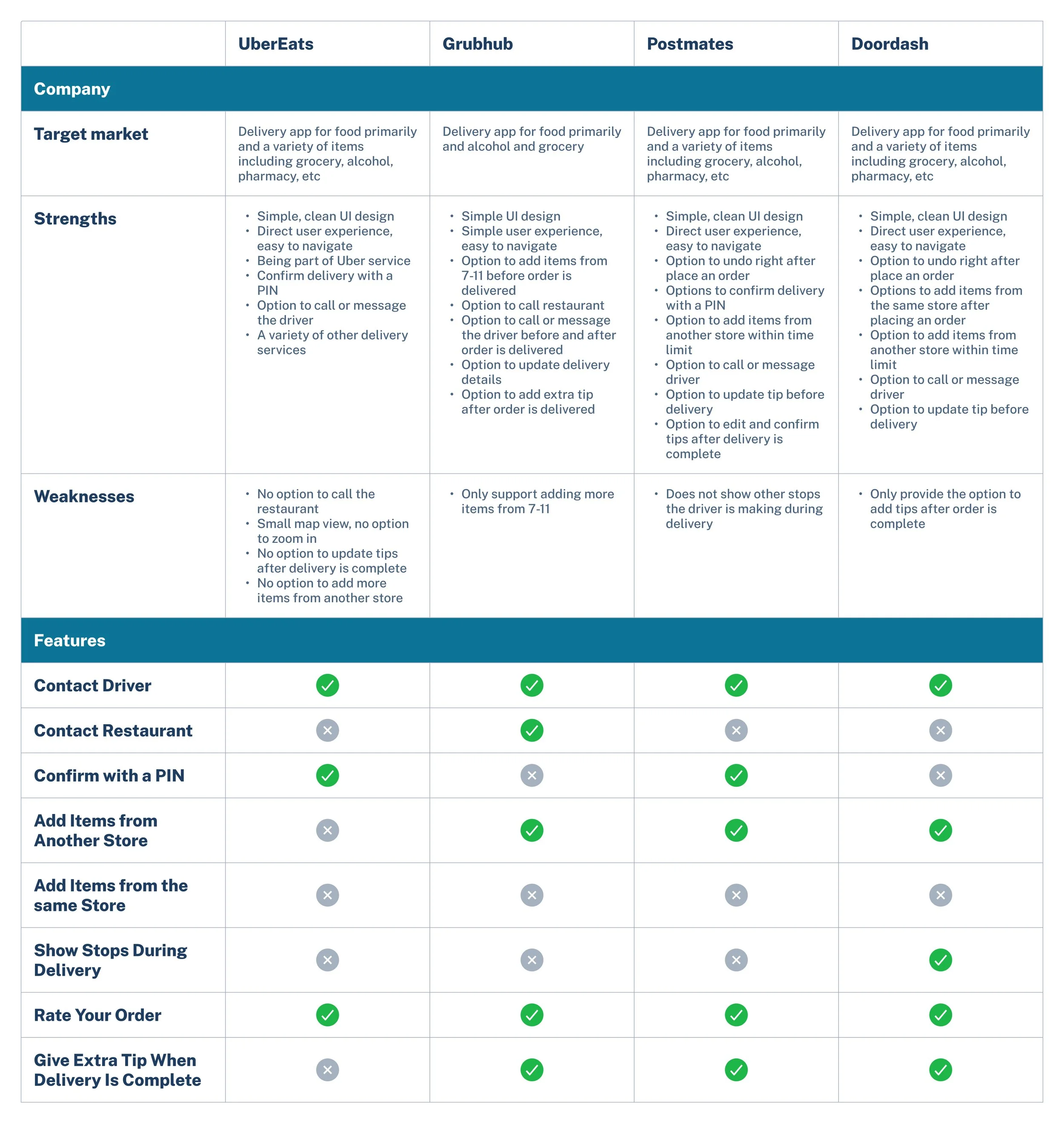
Understanding the Competitors
To understand the competitors, I selected 4 food delivery Apps to conduct competitive analysis. I examined both the UI designs and user experiences of these Apps. At the moment of the research, Doordash, Grubhub and Postmates provide the option to add more items from a different store within a limited time after placing an order. However, none of the Apps allow users to add more items from the same store they have ordered from.
Understanding the Users
I conducted interviews with 5 users who live in different cities and neighborhoods to learn about their experience using food delivery Apps especially when they tried to modify their orders to find out how I can address their pain points and improve their experience by adding their desired feature.
Topics covered in the interview questions include:
Personal information and eating habit
Food ordering habit
Experience of modifying orders
Preference for modifying orders
Suggestions for experience improvement
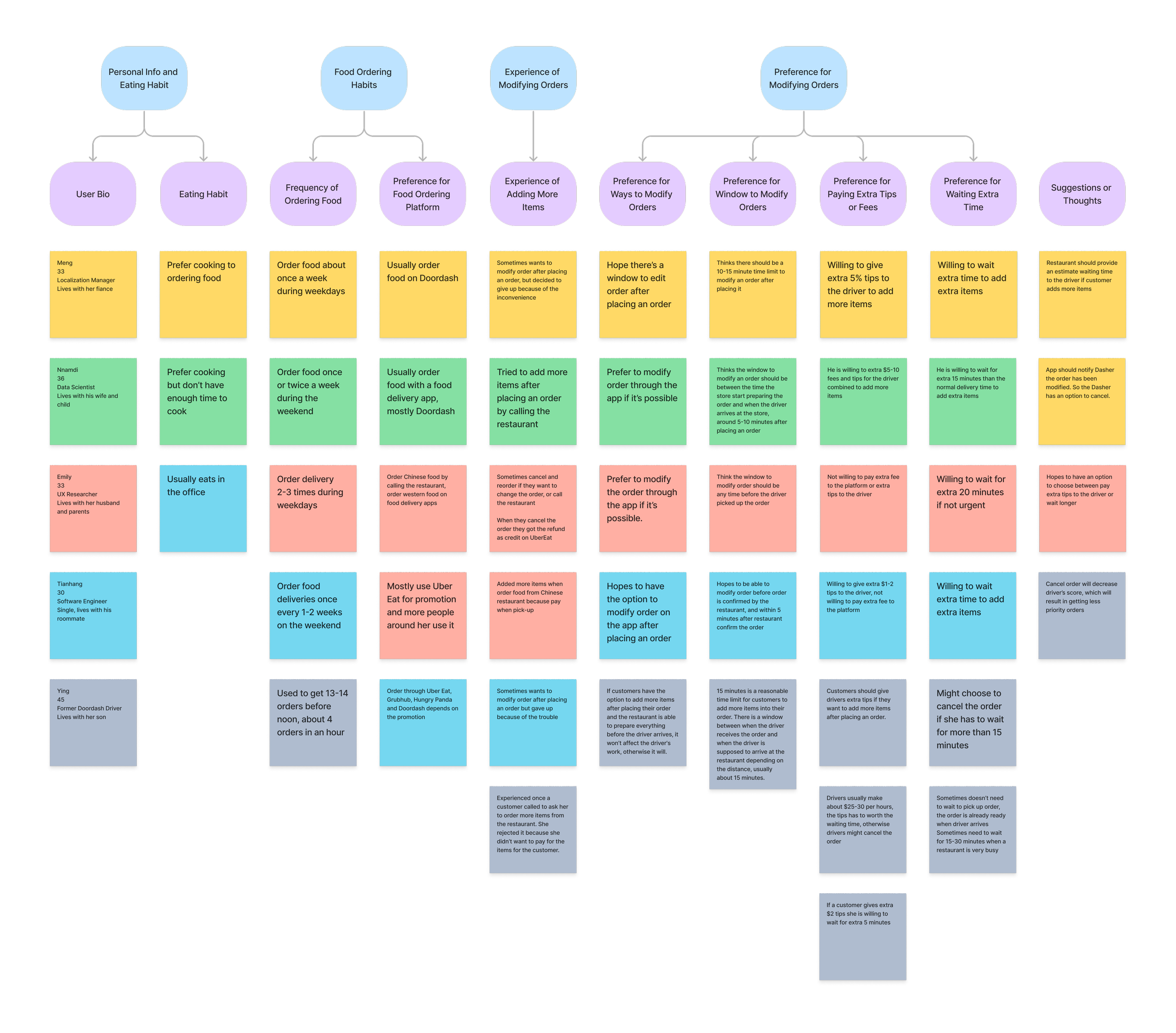
After conducting interviews with users, I took notes from our conversations and created an affinity map to organize their input. I categorized users' opinions into different topics and tried to look for similarities and differences in their ideas. Creating the affinity map helped me identify some interesting trends in users’ needs, which provided me with valuable insight for my design.
Key Research Insights
Most of the users use Uber Eats as one of their options to order food
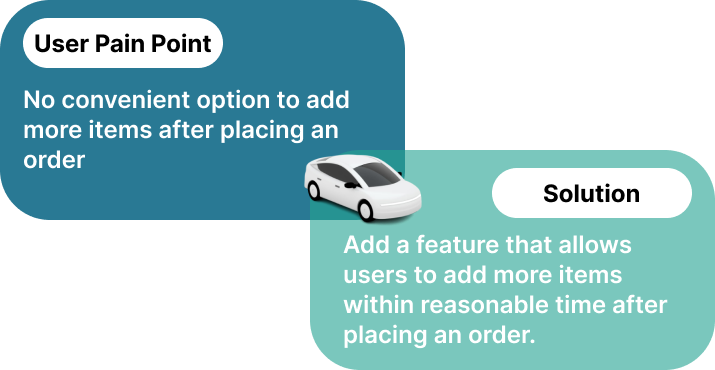
Most of the users have the experience where they wanted to modify their order after placing an order but ended up not doing it because of the inconvenience
All of the users being interviewed hopes to have the option to modify after placing an order through the app
Most of the users thinks the window to modify an order should be 5-15 minutes after placing an order
Most of the users are willing to give extra tips to the driver if they have to modify their orders
Most of the users are willing to wait extra time if they have to modify their orders
Insights from a driver:
Drivers might cancel an order if they have to wait for more than 15 minutes
The window between driver receives an order and the designated time to arrive at the restaurant is about 15 minutes depends on the distance
“It would be so convenient if I can add more items from the store I ordered from, just in case I forgot something”
“Most of the time I just give up even if I wanted to add more items. It’s too much trouble to contact the restaurant or call the driver.”
Define
User Persona
As I analyze my research insights, it appears that the core user group of food delivery apps consists of young professionals with busy schedules and limited time to cook for themselves. Their main goal in using a food delivery app is to obtain quality food without any hassle. The option to add more items after placing an order will provide users with a convenient way to modify their order, creating a smoother and hassle-free food ordering experience.
Meet Patricia, a 32 years old recruiter who lives with her roommate in Dallas Texas.
Ideate
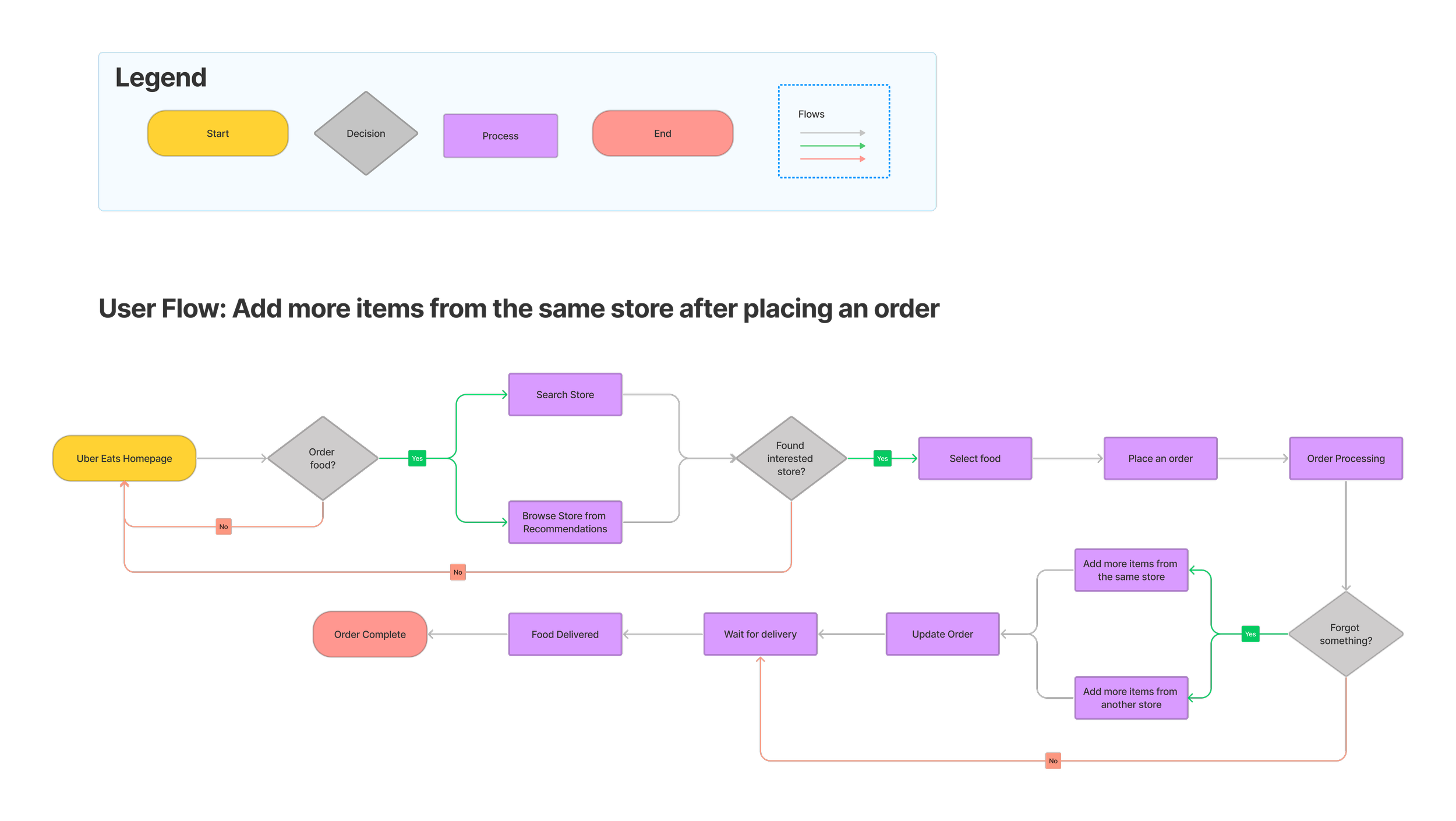
User Flow
I created a user flow for adding more items from the same store after placing an order.
Based on the research findings, a 10-minute window is considered reasonable for users to modify their orders. This timeframe allows users enough time to finalize their choices and helps to minimize waiting times for drivers during order pickups.
Design
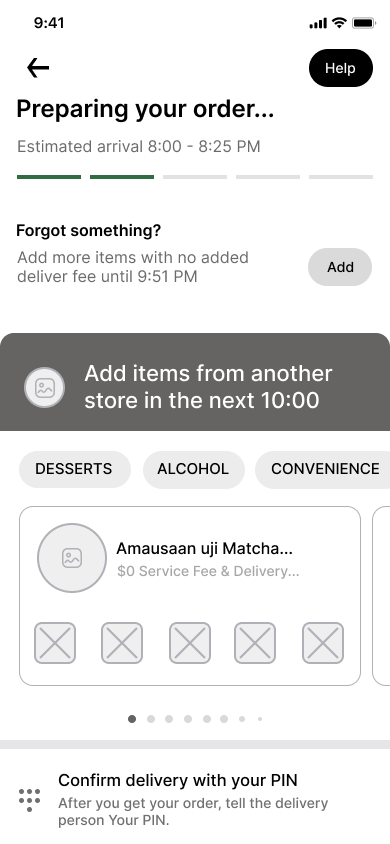
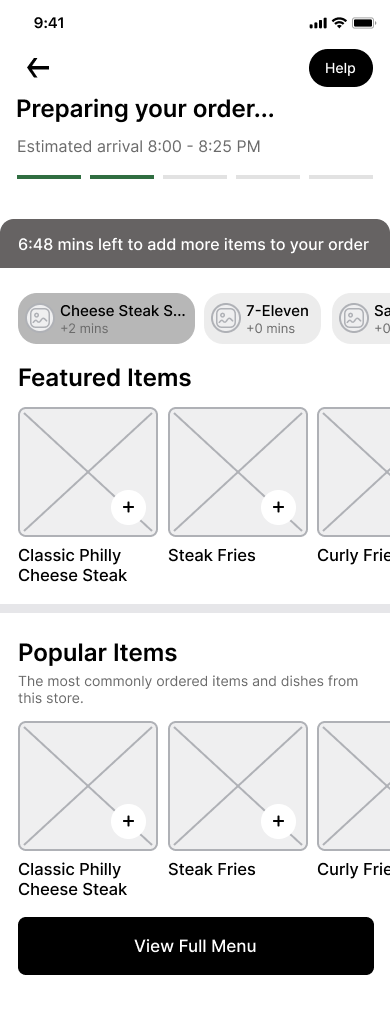
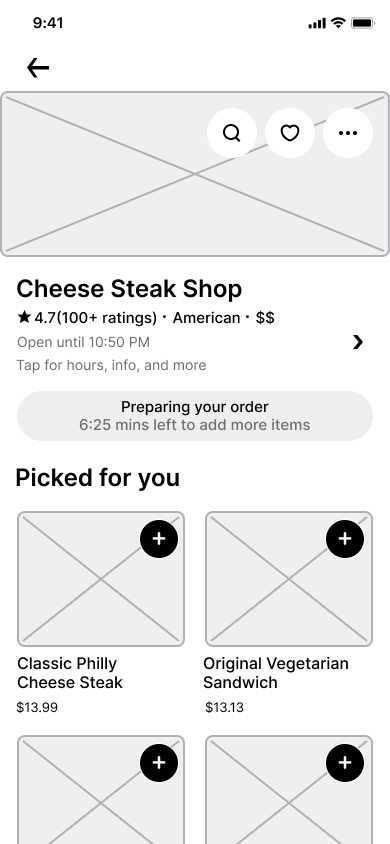
Mid-Fi Wireframes
I created mid-fi wireframes for the check-out process. Creating mid-fi wireframes helps me decide the general layout for the screens, which set a foundation for the high-fi wireframes. With mid-fi wireframes I can also get quick feedback from users and iterate my design promptly.
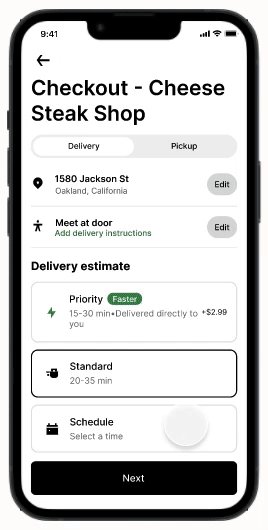
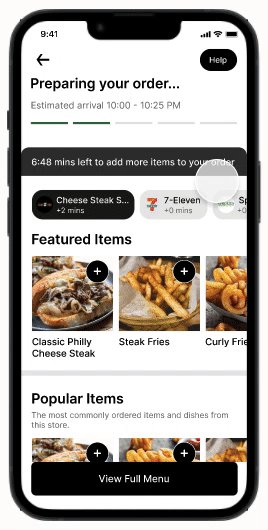
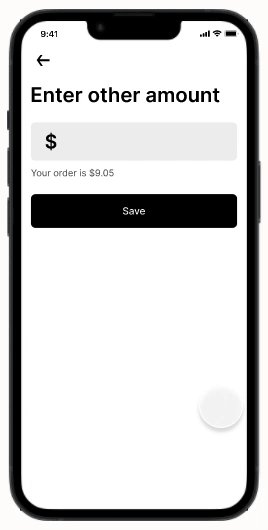
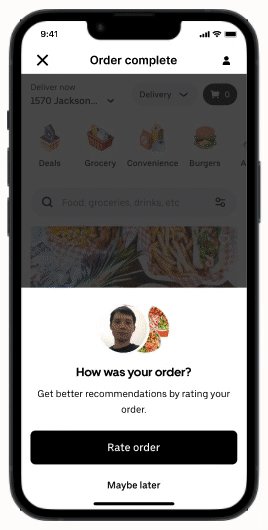
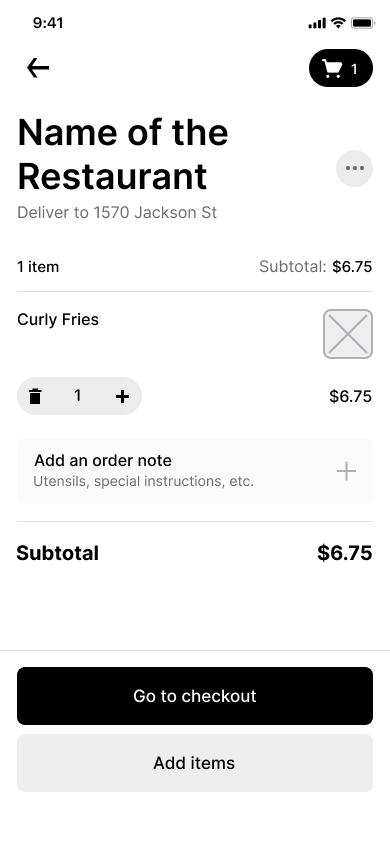
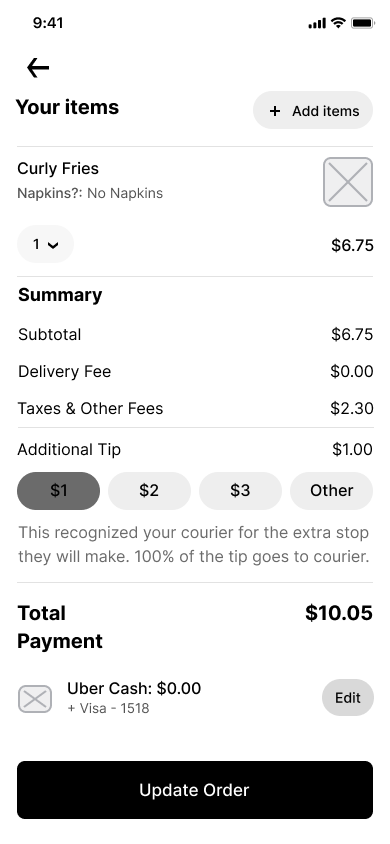
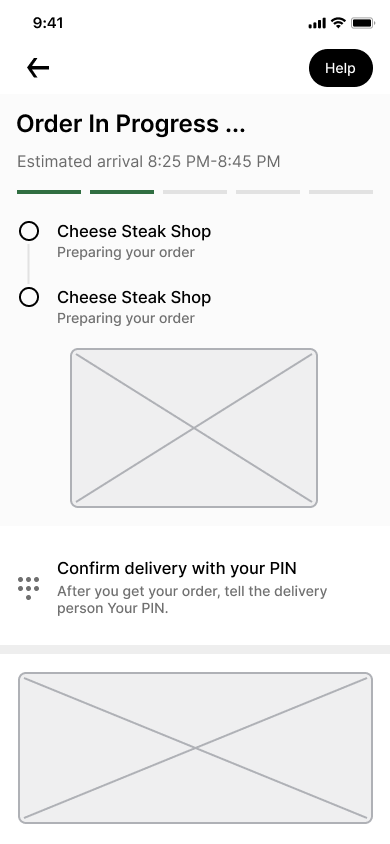
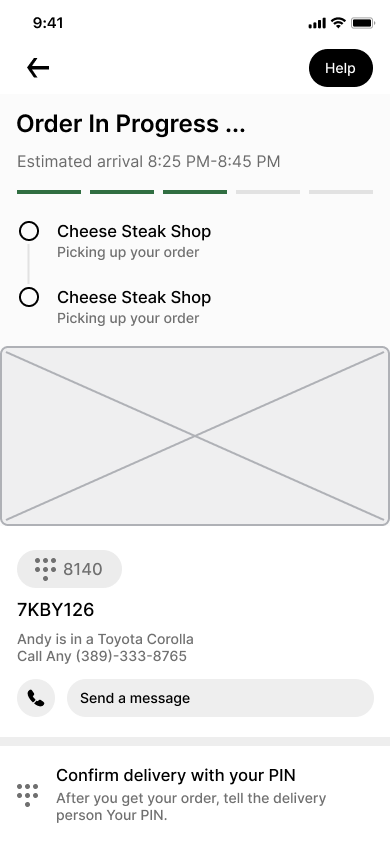
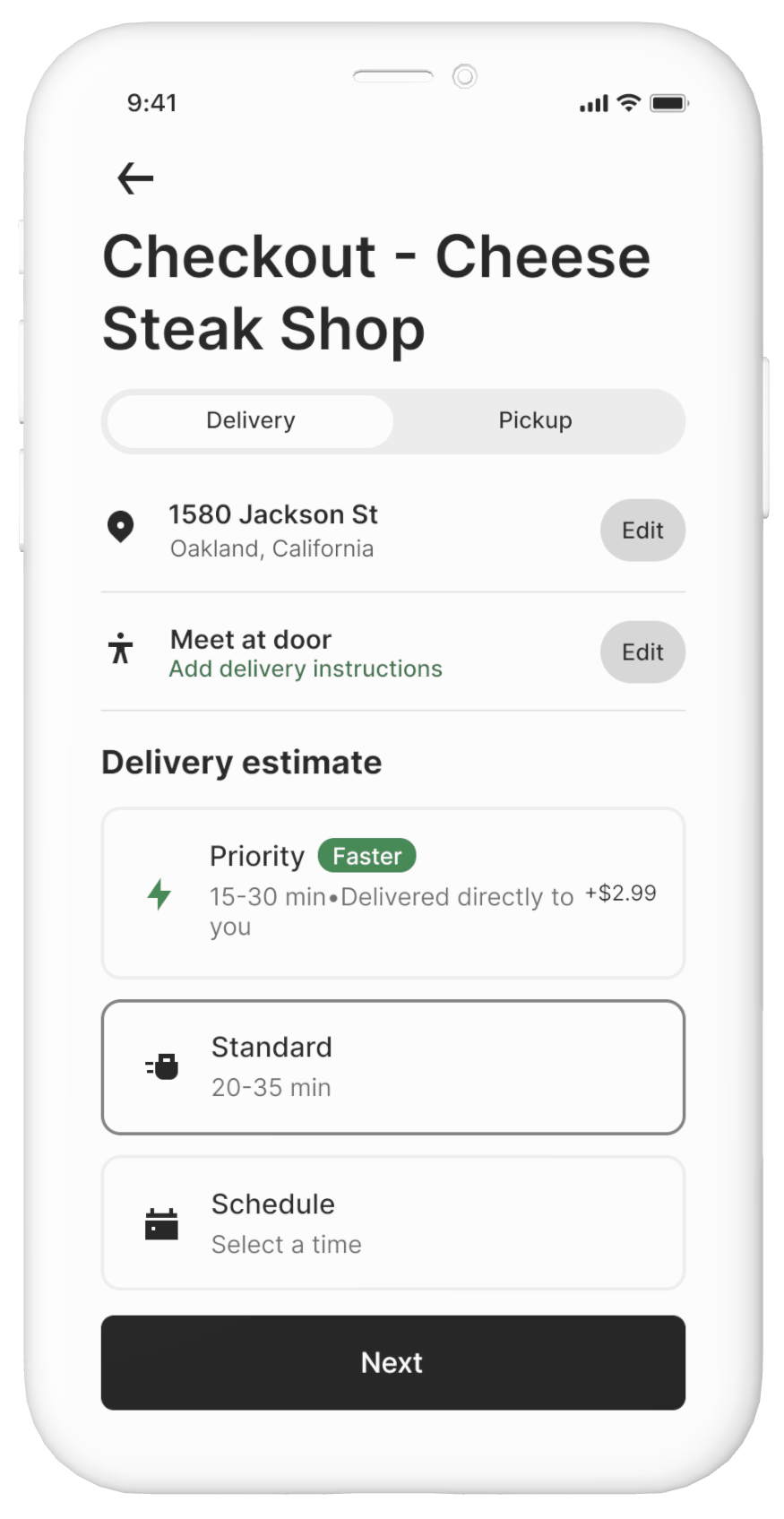
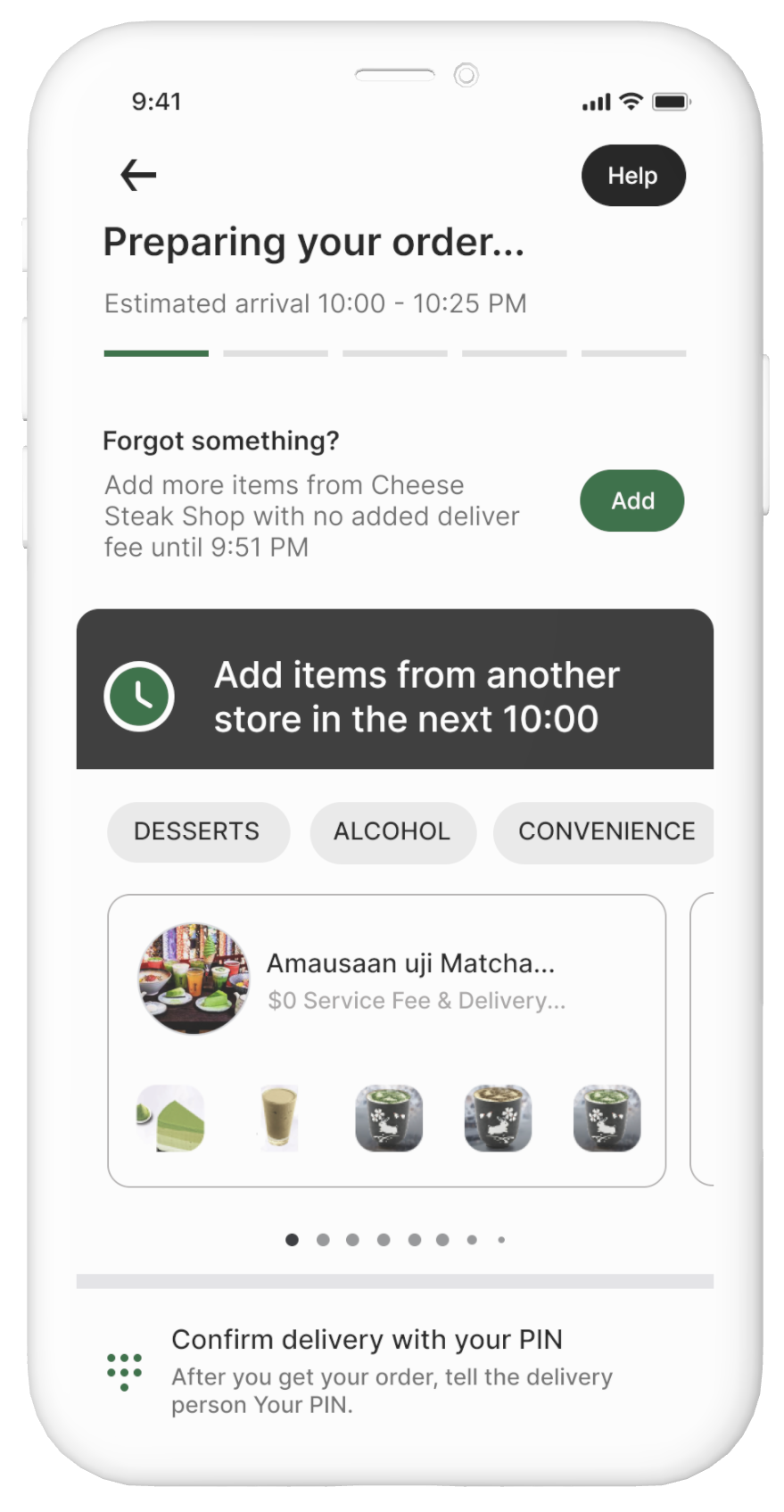
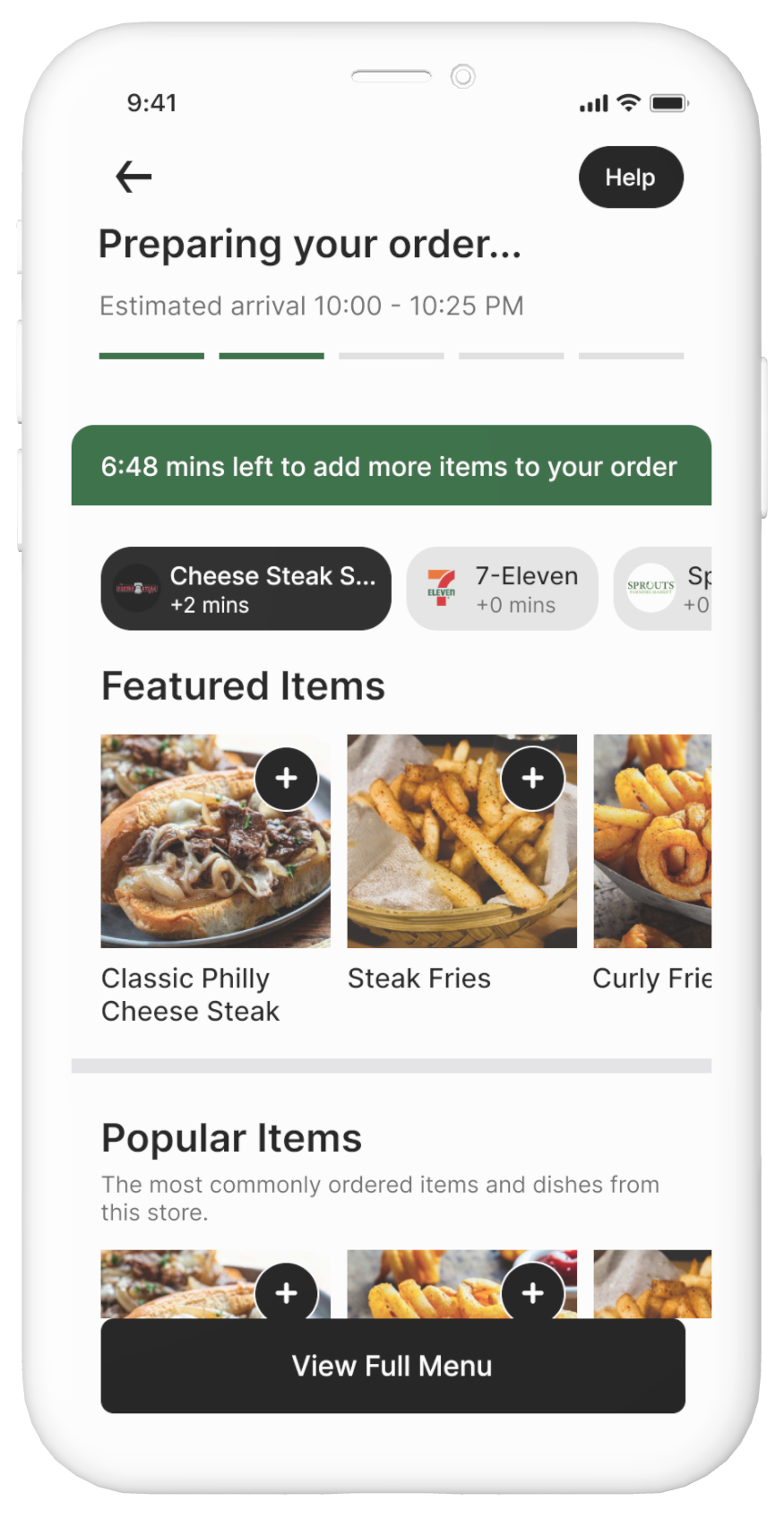
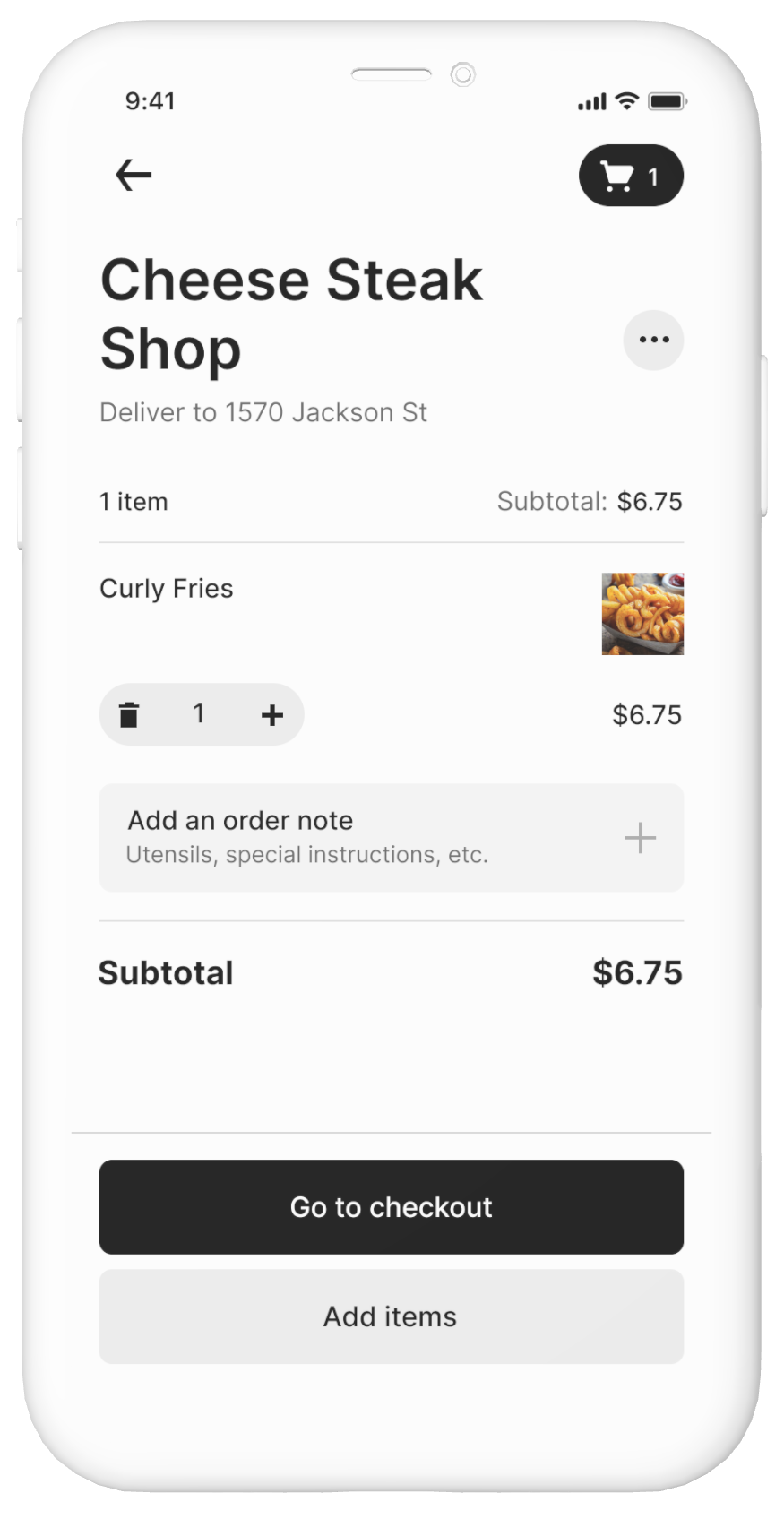
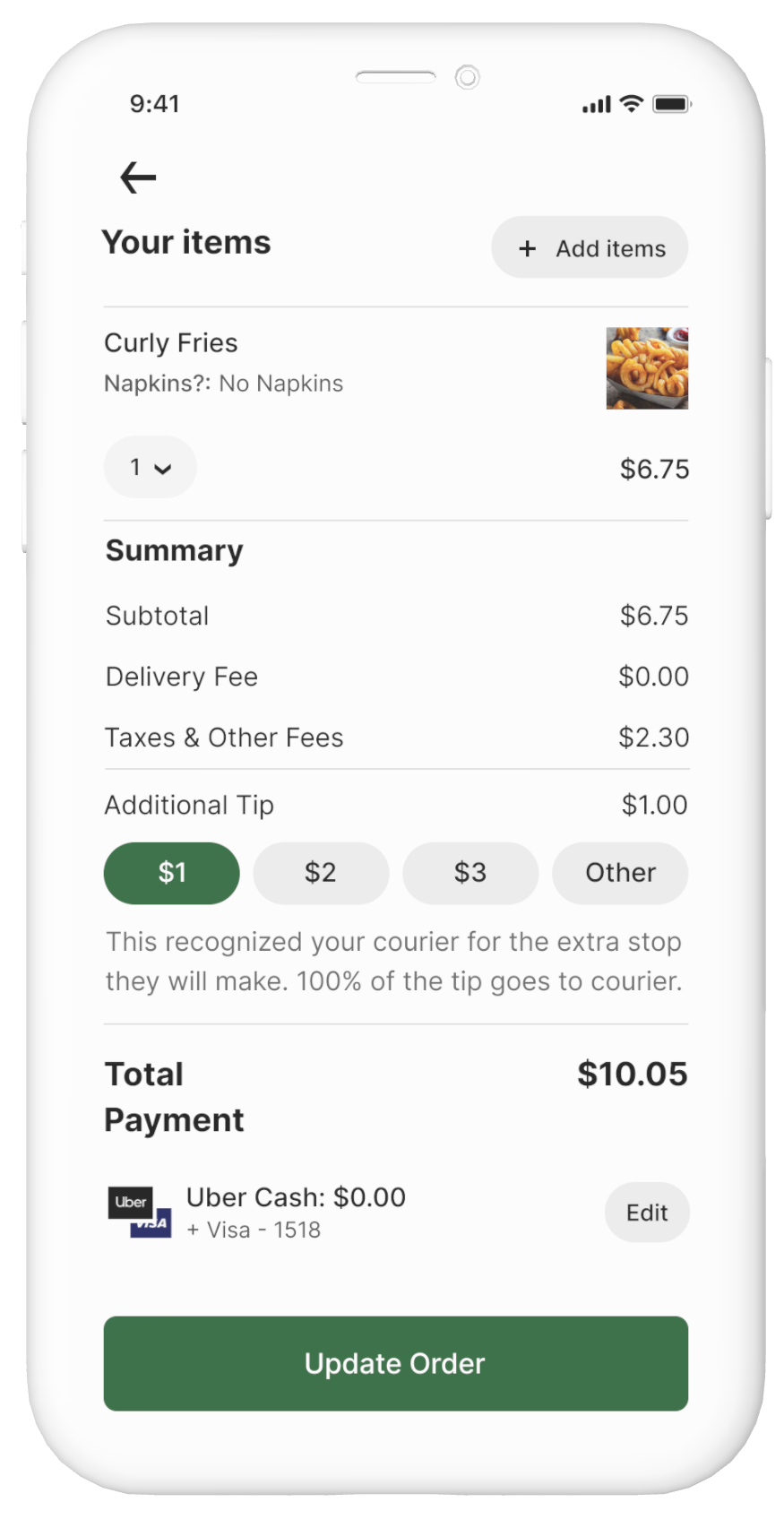
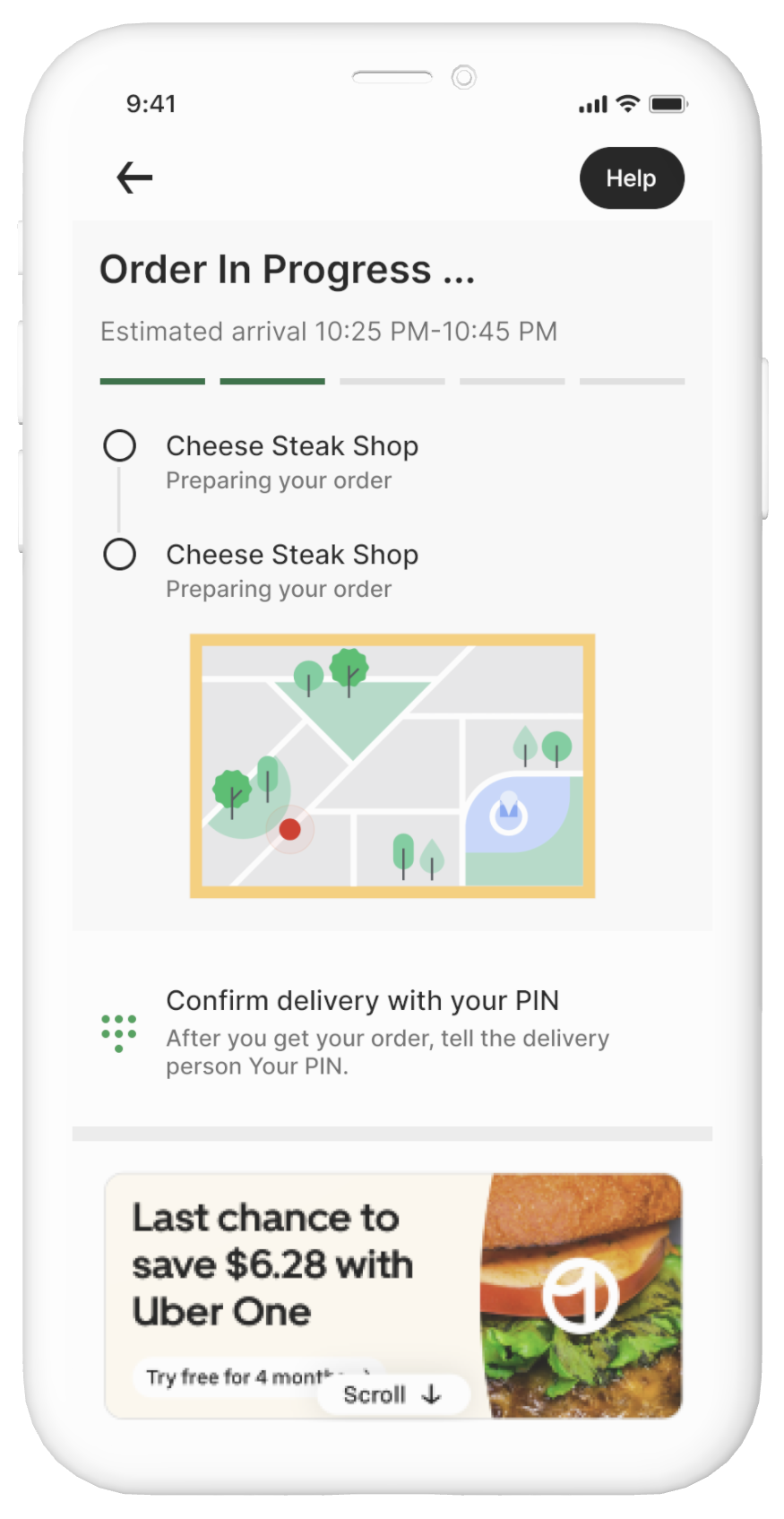
High-Fi Wireframes and Prototype
High-fidelity wireframes for the check-out process. The UI style and color palette follows the style guide of Uber Eats to create a consistent visual effect and user experience.
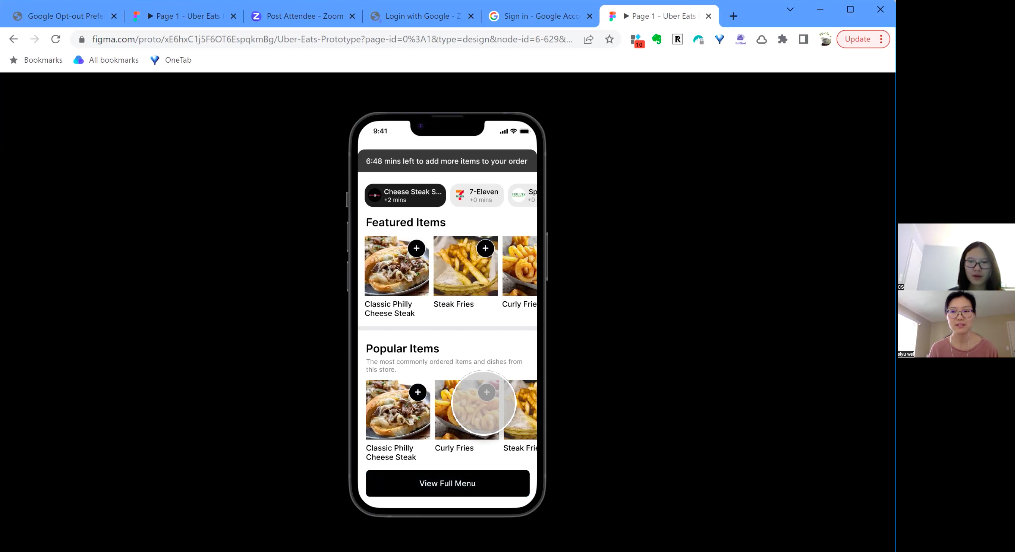
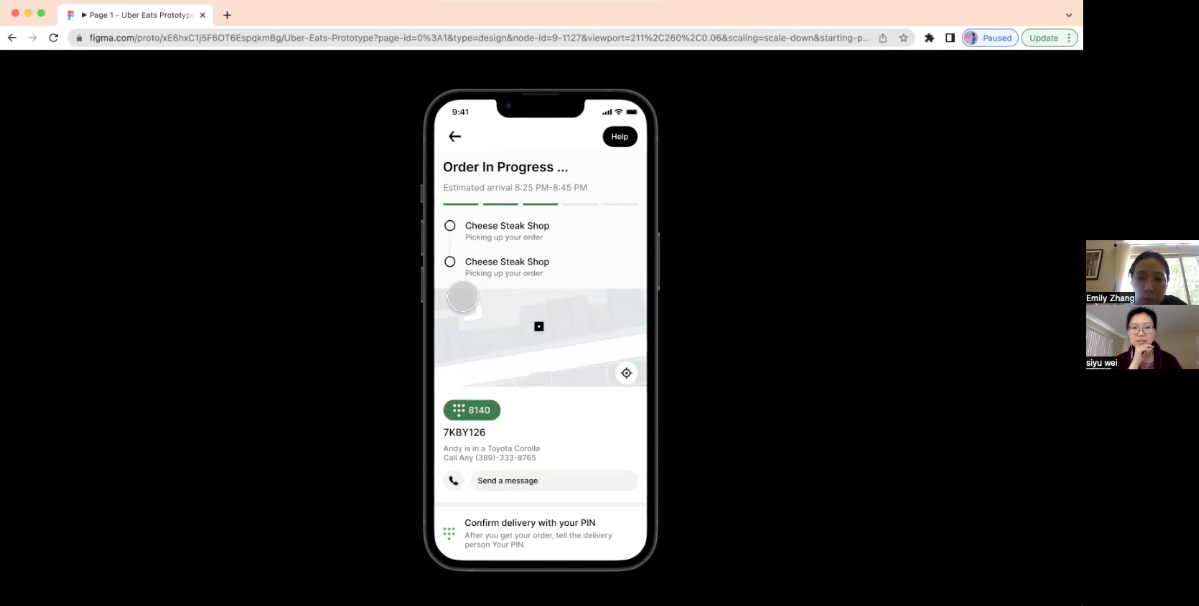
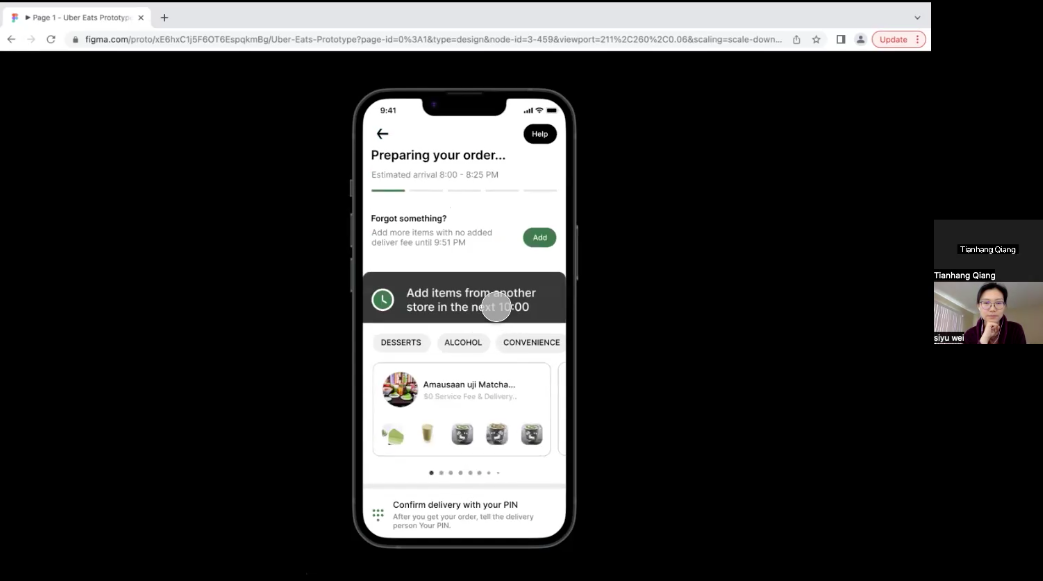
Test
Usability Testing
I conducted moderated usability tests on Zoom with 5 participants for this project. All 5 users did the test with their laptop. Users were asked to go through the checkout process and add more items from the same store after placing an order. All 5 participants completed the task successfully.
Priority Iterations
The usability test result helped me identify some issues to iterate on to improve user experience. After collecting feedback from my users, I decided to move forward with the following iterations:
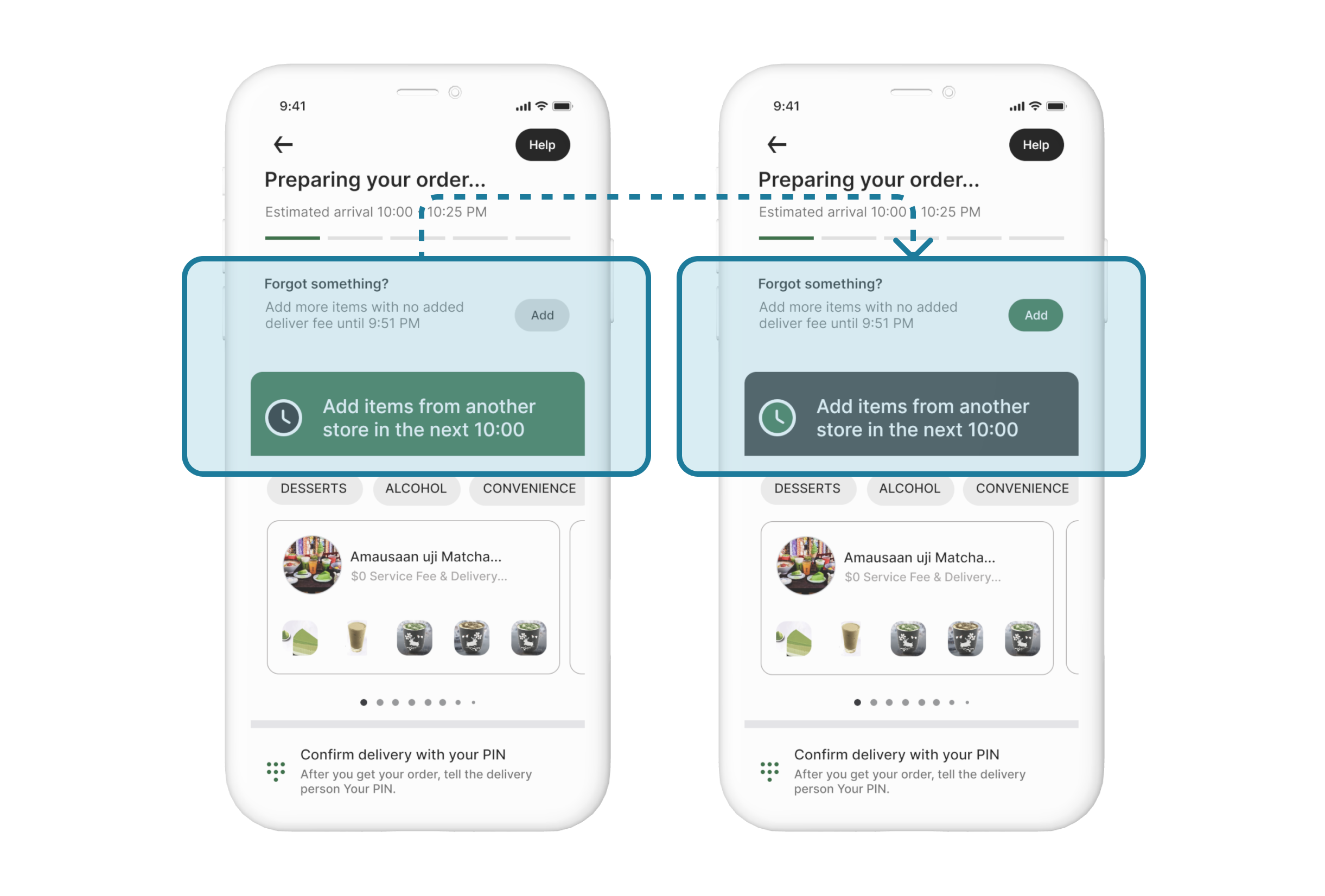
Iteration 1
Change color of the tab and “Add” button in “add item” page to make the CTA more eye-catching.
Version 1
Version 2
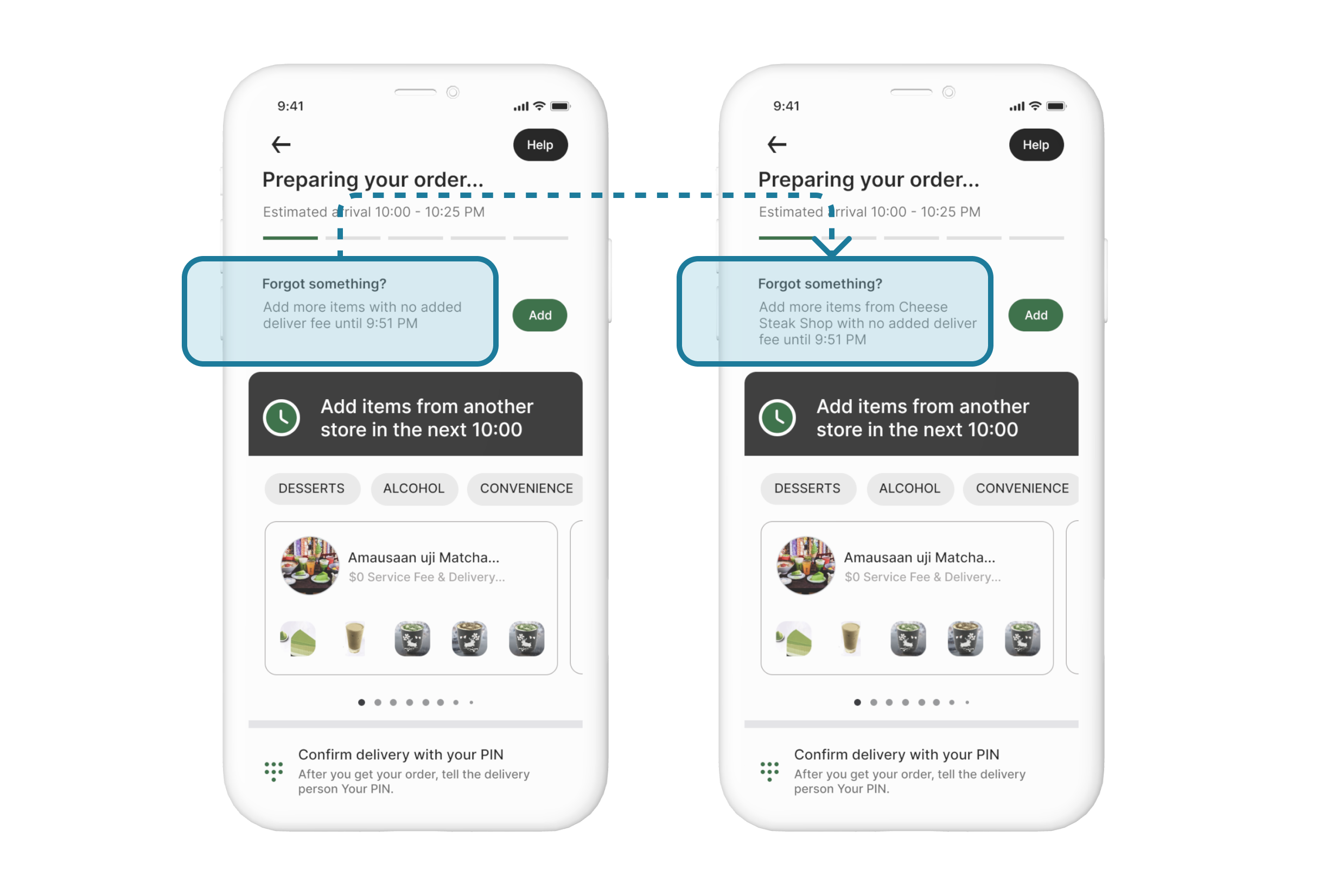
Iteration 2
Add the store name in the “Forgot something” text to make it more clear the user is adding more items from the same store.
Version 1
Version 2
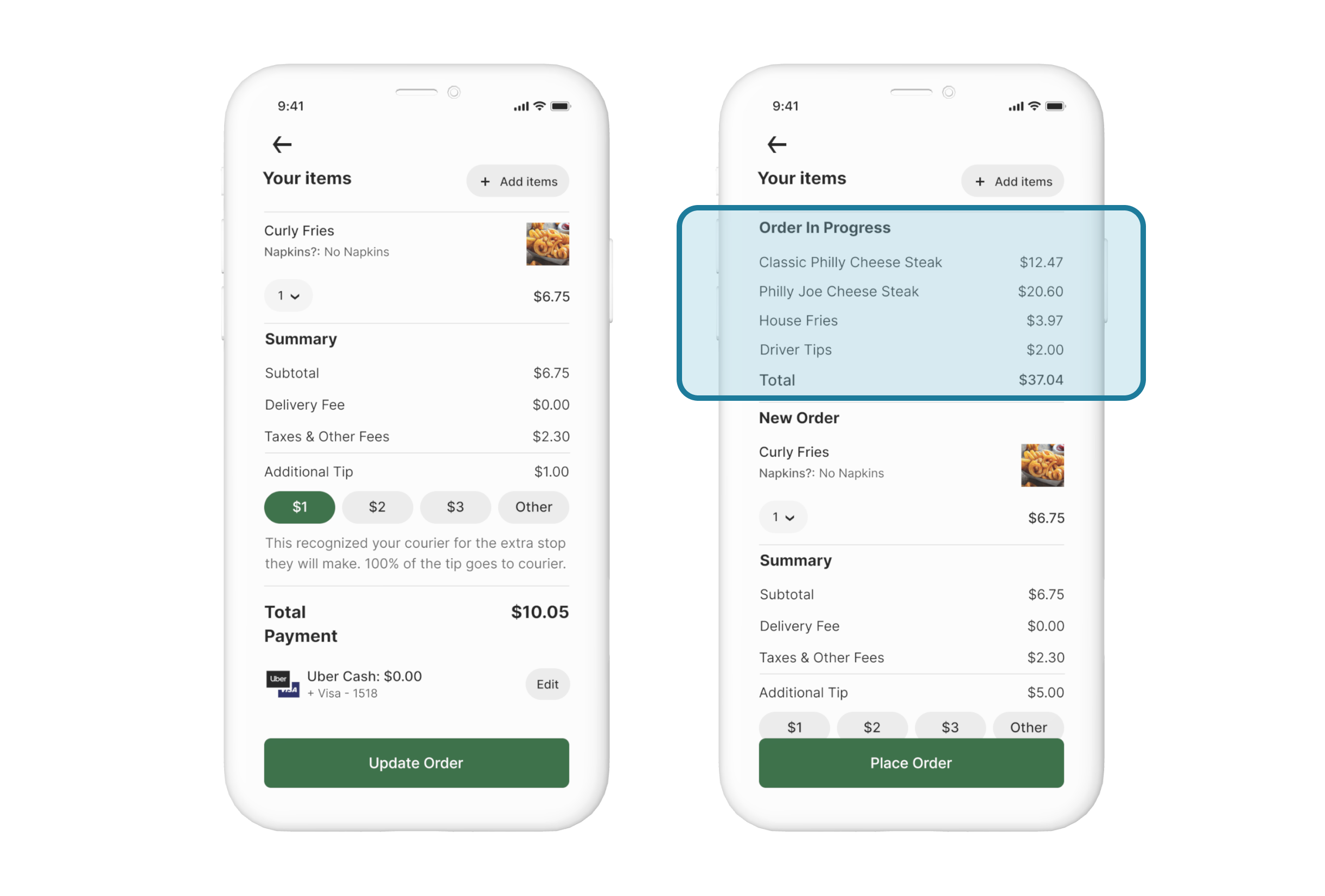
Iteration 3
Add the payment information from the old order in the payment summary page of the new order to make the total payment more transparent to users.
Version 1
Version 2
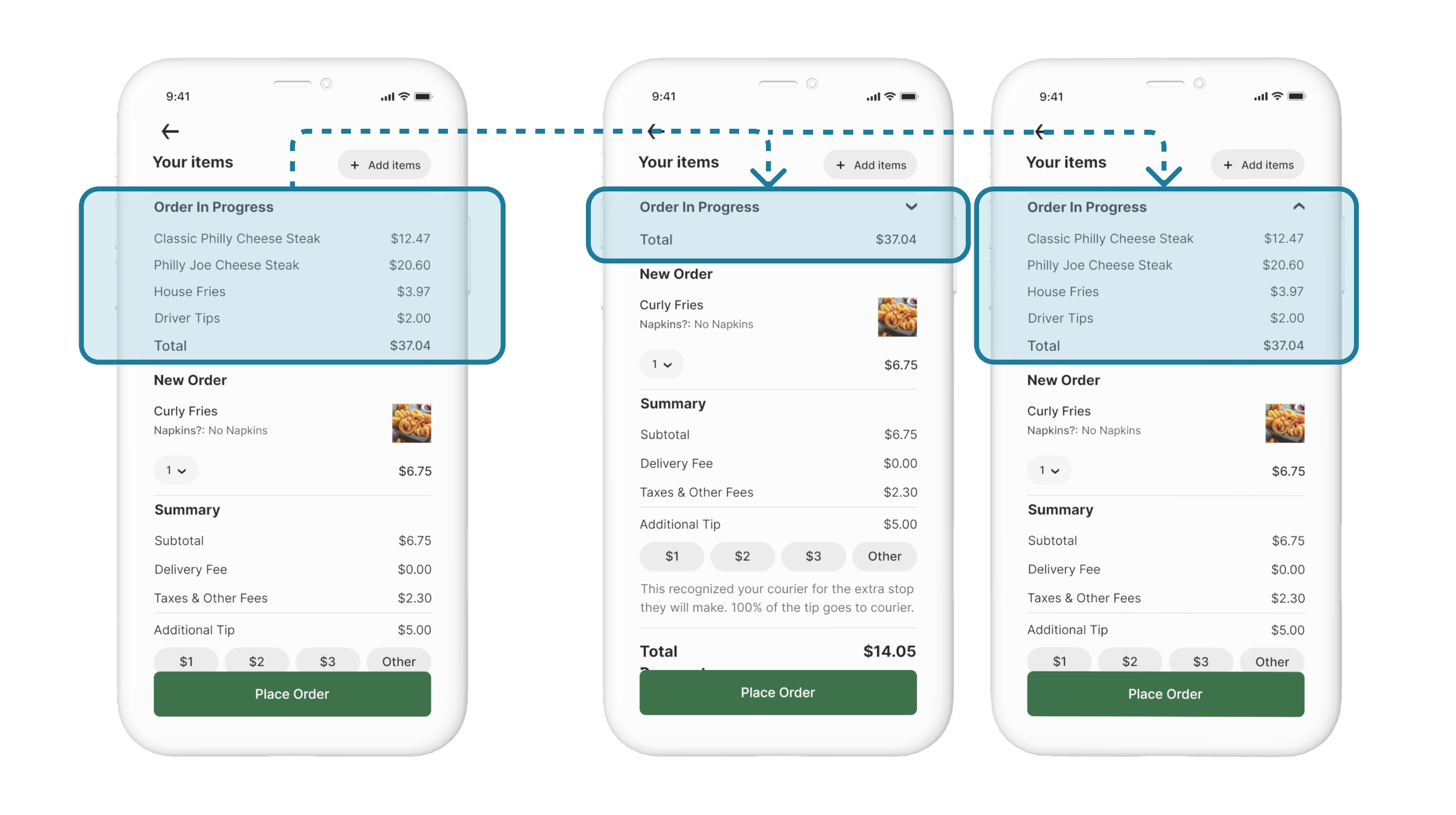
Iteration 4
Collapse order detail from the old order and only show total payment to avoid cluttering on the checkout page.
Version 2
Version 3
Next Steps
To further continue this project in a collaborative setting, I would proceed with the following steps:
Conduct a second round of usability testing to confirm if the iterations have improved the user experience.
Make additional iterations based on the results of the second round of usability testing.
Organize my design files to ensure they are ready to be handed off to developers.
Provide components and resources to cross-functional teams, including graphic designers and developers.
My Takeaways
Listen to users' voices
Users' opinions are especially important when I try to add a new feature to an existing product. Users tell me what they like and dislike about the current features, pointing me in the right direction and helping me identify their pain points.
Keep the design system consistent
When adding a new feature to an existing product, maintaining a feeling of consistency and familiarity is crucial to avoid the shock of sudden change. In this project, I kept the design system consistent with Uber Eats to ensure users feel like they are still using the same app, but with a smoother and better experience.
Simple is more
In this project, I aimed to keep the design simple and straightforward by reducing the number of screens and steps. My goal was to help users achieve their goals with as few clicks as possible.
Keep iterating
Throughout the project, I continuously received feedback from users and other designers, making a series of iterations based on their input. This iterative process helped me improve my design at different stages of the project and saved a significant amount of time. This project taught me that receiving feedback is an ongoing process that should happen at each step of a project.